We first heard about Fantasy Interactive when its portfolio landed at our feet, largely including interactive experiences built for clients like Microsoft, Google and USA Today. Many of its success cases are outlined on the Fi website and feature so much detail and definition that they seem to be the projects themselves. The agency’s level of dedication to design can be seen in every single thing it does, even in the icons of its apps and websites.
We’re all on a quest for perfection —perfection that doesn’t exist and is impossible to attain. This, in turn, may leave us unsatisfied with our work. How do we know when to stop? When is a project finished? Irene Pereyra, Global Director for UX and Strategy for Fi, gave us her answer:
There is a moment in every single project when you finally get this “aha!” clarity. Everything leading up to that just somehow doesn’t feel right and your brain keeps churning through various iterations and ways to improve, enhance and streamline. Doing UX is a bit like untangling a really big ball of yarn. You don’t know how long it will take, but once you get to the end, the satisfaction is immense. Being able to stop iterating because it’s “done” is my favorite moment in any project.

The clarity Irene refers to is something achieved after one follows the stages of a design process and doesn’t necessarily begin with visual design. The idea of a solution should be translated to reality, for example, using wireframes, before interface detail design commences. Not many designers are used to doing this, so how important is it?
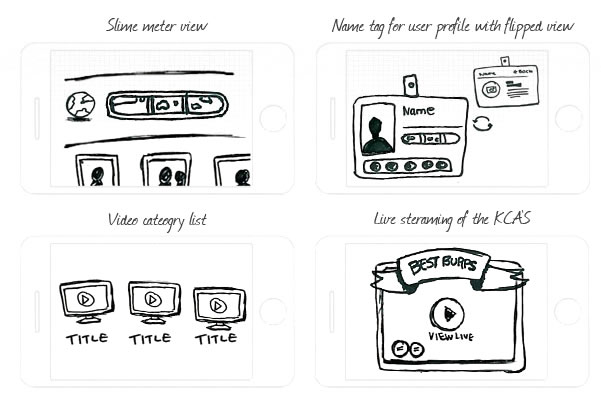
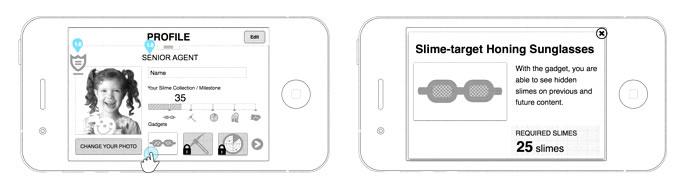
Sketching and concepting are hugely important. Whether you do that on paper, or in wireframe format on the computer doesn’t really matter (actually, ideally you should do both!). Not jumping straight into design allows you to focus on things like functionality, the interaction of the overall framework, and the journey you want people to go on when they travel through your interactive experience. Jumping straight into design is extremely dangerous because that can lead to just focusing on the design details, which of course is also hugely important, but really should be considered at a later stage in the “design” process once the interaction framework has been determined.
Iteration is best during this “black and white / paper napkin” stage because you are not yet married to any visual treatments, and it’s much easier to quickly move through different concepts and ideas for micro-interactions.

Irene sees visual design as the result or consequence of the initial planning of user experience:
Ultimately, good UX is all about what is appropriate for what experience and what form-factor, and the design layer that you apply to that should enhance the overall interactive experience, regardless of whether that is skeuomorphic or flat.
These initial stages are vital for the project in ensuring continuity with the rest of the process and guaranteeing the same passion for quality. This isn’t exactly easy to achieve in projects where large teams composed of professionals with a wide range of profiles and backgrounds are involved, not to mention the client.
How do you work as a team and keep the client involved in the process?
We have a very multi-disciplinary approach to projects, which really just means that everyone across all the different disciplines is involved from the very beginning at different levels of intensity. Since we tend to move quite fast through the different phases, it’s actually incredibly helpful to have the opinions of developers and designers right at the start of a project, as that tends to alleviate potential problems that may occur along the way.
As far as involving the client, besides regular check-ins, meetings and scrums, we also post our daily progress on Basecamp in the form of PDFs and video walkthroughs of those PDFs. We love doing video walkthroughs of the work so that the client can have a video presentation of the work at their own leisure. Clients are busy people, and they don’t always have time to read through all the annotations, so hearing us present the work whenever is convenient for them has proven to be extremely effective in getting directional feedback.
Clients don’t just choose Fi. Fi chooses its clients, leveraging its reputation to work only with the best of the best.
You have worked for some of the most important brands in the world. Have you ever said no to any of them? What motivates you to start a new project?
Yes, we have said ‘no’ to some of them, even big brands that most companies would dream to work on! The key to a successful project really depends on 3 main things, and from a creative perspective, these are all the things that we consider before taking on a new project:
Is the client aligned with your thinking, and are they ready and able to be innovative?
Is it something we haven’t really done before? If yes, that’s great, because it allows you to start a project without any preconceived notions or baggage.
Lastly, does the timeline and budget allow for experimentation and failure? Not once in my entire career did I hit the bullseye right away, and it is very important to know that you have the time to go off into the wrong direction for a little while before finding your way again.
What really motivates me to start a new project is the “great unknown.” I love diving into things that make me nervous and unsure, and I love that deadlines sometimes force creativity out of you in ways that you never imagined.