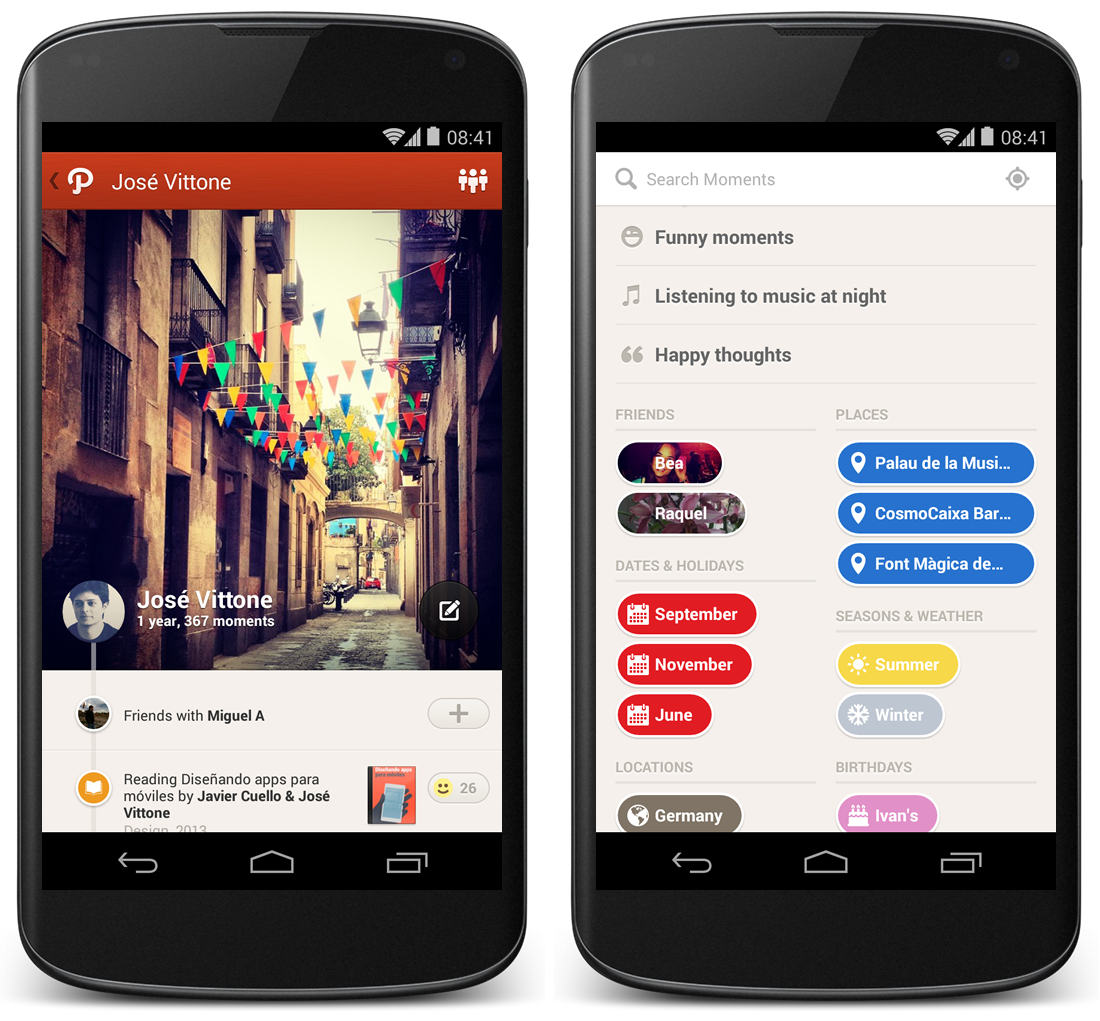
Hemos usado Path desde sus primeras versiones y, desde entonces, nos ha encantado el tratamiento visual y la importancia que le dan a los pequeños detalles en la interfaz. El reloj moviendo sus agujas cuando te desplazas por el listado de eventos en la pantalla principal, es un ejemplo de estos detalles que arrancan una sonrisa y te hacen sentir bien al utilizar la app, mejorando notablemente la experiencia de uso.
Entrevistamos a Dustin Mierau, cofundador y Jefe de Diseño de Path, para que nos explicara un poco mejor la importancia y el papel de estos elementos.
¿Qué peso crees que tienen estos toques en el diseño general de la interfaz?
Definitivamente requiere un balance. Nos divertimos mucho añadiendo caprichos a nuestros productos, pero somos cuidadosos en asegurar que el producto sea primero, útil; después, intuitivo y, finalmente, convincente. El reloj nos ayudó a quitar el desorden del listado de eventos, permitiéndonos mostrar más historias en la pantalla al mismo tiempo: útil. Menos información en modo texto —como las fechas y horas— hizo que lo que está en pantalla se lea más intuitivamente. Y, con un reloj analógico, pudimos agregar la sensación de movimiento a través del tiempo, hacia atrás y hacia adelante, haciendo el listado de eventos de Path más convincente.
Este tipo de ideas pueden parecer conceptos difíciles de transmitir al resto del equipo, especialmente en las primeras versiones de la app que están más enfocadas en lograr una buena funcionalidad y donde estos elementos visuales suelen dejarse «para más adelante».

¿Cómo crees que debería ser la interacción entre diseñadores y programadores? ¿Encuentras difícil comunicar tus ideas a los desarrolladores?
No es difícil en absoluto. En Path hay confianza entre los equipos. Las ideas más elaboradas necesitan algo de convencimiento —y con razón— pues usualmente requieren mucho más tiempo y esfuerzo para implementarse. Nuestros ingenieros y diseñadores están aquí para desarrollar grandes productos y cómo funciona un producto es el resultado de una gran colaboración y comunicación entre ellos. Mientras más respeto haya entre estos equipos, mejor funcionará el producto. Normalmente, se puede percibir la fricción de un equipo a través de su producto.
Tener que decidir entre una interfaz bien terminada o desarrollar una base sólida que garantice el correcto funcionamiento de la app a veces parece una decisión de «una u otra, pero no las dos».
Ahora que Path se vuelve cada vez más compleja, ¿es difícil mantener una buena funcionalidad sin sacrificar la experiencia de usuario o viceversa?
Es verdad que Path tiene muchas más funciones hoy que hace dos años, pero hemos considerado cada función que añadimos a nuestros productos. Hay muchas cosas que no hemos agregado porque no hemos encontrado una buena forma de incorporarlas: tener un montón de funciones no significa mucho si no puedes descubrir cómo usarlas.
Nos esforzamos por encontrar la manera correcta de añadir funciones al producto. Se agregan cuando actúan bien por sí solas y combinadas con otras funciones de la app, creando una experiencia convincente, útil e intuitiva.

Luego de las aplicaciones para iPhone y Android, Path lanzó una versión para iPad que, comparada con las otras, es relativamente nueva y aún está en camino de definir su personalidad.
La app de Path para iPad ha reutilizado algunos patrones de diseño que ya estaban presentes en iPhone, pero otros son nuevos. ¿Qué crees que es lo mejor de tener un montón más de espacio para jugar?
No es solo que tenemos más espacio para jugar, es un caso de uso completamente diferente. Cuando usas Path en tu iPhone o iPod Touch, posiblemente estás ocupado, en el trabajo, en un viaje, afuera, con amigos, etc. Cuando estás usando el iPad, estás en casa, en un café, en el trabajo y probablemente sentado. Estás en un mejor lugar para consumir más, posiblemente con tiempo para interactuar más y el tipo de contenido que estás listo para crear es único. Con el iPad estás preparado para compartir una colección de fotos, escribir pensamientos más profundos, tomarte el tiempo para editar videos, simplemente, para ser más creativo.
Apenas hemos empezando a explotar lo que Path puede hacer en iPad. Creo que el equipo espera aprovechar el espacio que el dispositivo ofrece para permitir a nuestros usuarios ser mucho más creativos en la forma de compartir sus vidas.
Sin dudas, esta aplicación es una buena referencia para diseñadores y desarrolladores, que pueden encontrar en ella un ejemplo de cómo lograr un producto de calidad sin descuidar ningún aspecto. Para muchos diseñadores puede parecer difícil de alcanzar, sobre todo cuando recién están comenzando los proyectos y el camino hacia adelante no está del todo claro.
Finalmente, Dustin aconseja a todos aquellos que se están iniciando en el mundo de las apps y pueden estar algo perdidos por la infinidad de aplicaciones y sistemas operativos diferentes:
Encuentra una utilidad, deshazte de todo lo que no tenga sentido y hazla tuya. Absorbe tanto conocimiento técnico como puedas. Sé humilde. Sé curioso. Respeta a los ingenieros. Respeta a tus usuarios.
